-
권장 크기를 설정한다. (ft. Mangoboard) 유튜브 썸네일 작성 및카테고리 없음 2021. 10. 21. 20:45
안녕하세요 코예 커플입니다 유튜브에서 채널을 운영하는 분들은 눈에 띄는 썸네일을 만드는 방법에 대해 고민하게 됩니다. 저도 영상 올릴 때 많은 시간을 쓰면서 썸네일 만들고 그래요

오래 걸리지 않고 잘 보이는 유튜브 썸네일 만드는 방법을 소개해드리겠습니다 그거는 망고보드를 활용한 방법이에요 
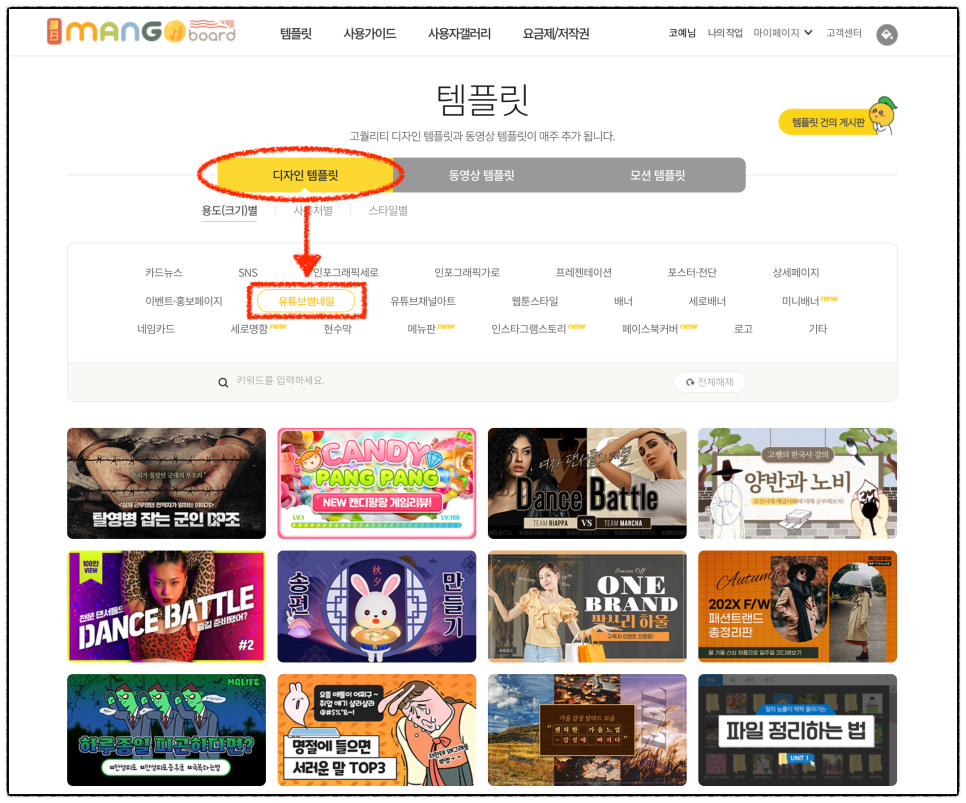
로그인 후 템플릿 > 디자인 템플릿 > YouTube 썸네일을 클릭하면 다양한 콘텐츠를 볼 수 있습니다. 덧붙여서 요금 플랜마다 사용할 수 없는 것도 있을지도 모릅니다만, 일부 최신 자료 외에도 무료 회원 분들도 대부분 이용하실 수 있으므로 참고해 주십시오. 망고보드 템플릿 > 유튜브 썸네일 리스트 제공 중인 리스트를 영상으로 남겼습니다. 스크롤을 빠른 속도로 내려도 바닥까지 보려면 한참 내려가야 할 정도로 많아요. 보거나, 키워드를 검색하여, 마음에 드는 것을 선택합니다.

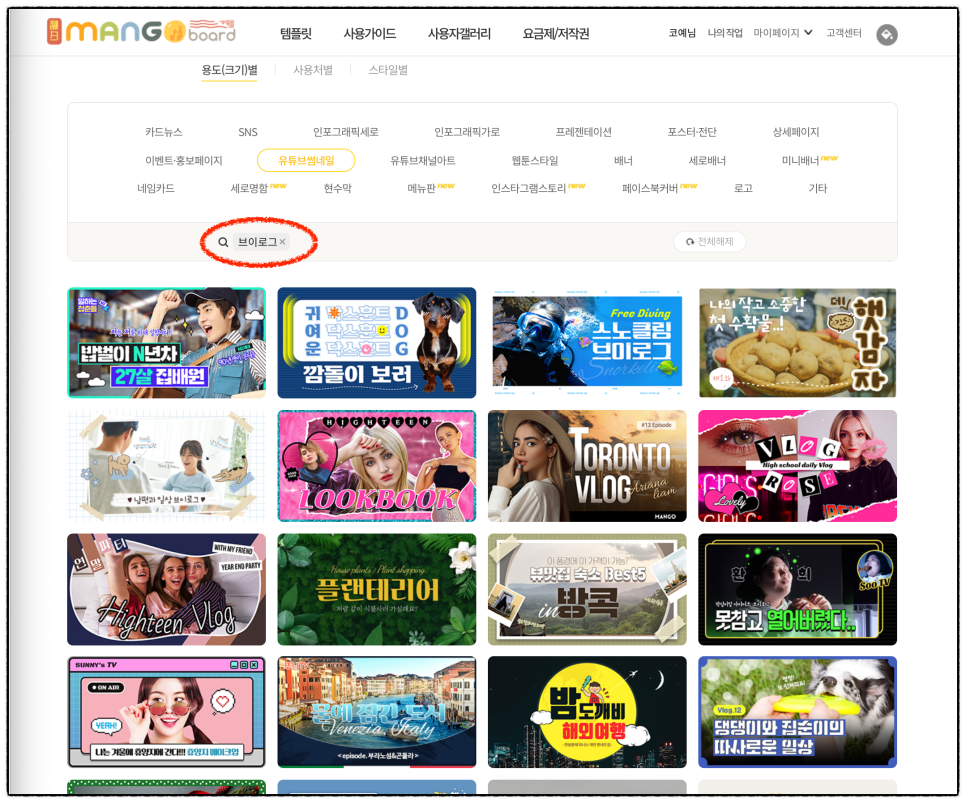
브이로그 검색했더니 마음에 드는 게 있어서 골랐어요. [이 템플릿을 편집할게] 버튼을 누르면 상세 편집이 가능한 에디터 페이지로 이동합니다. 
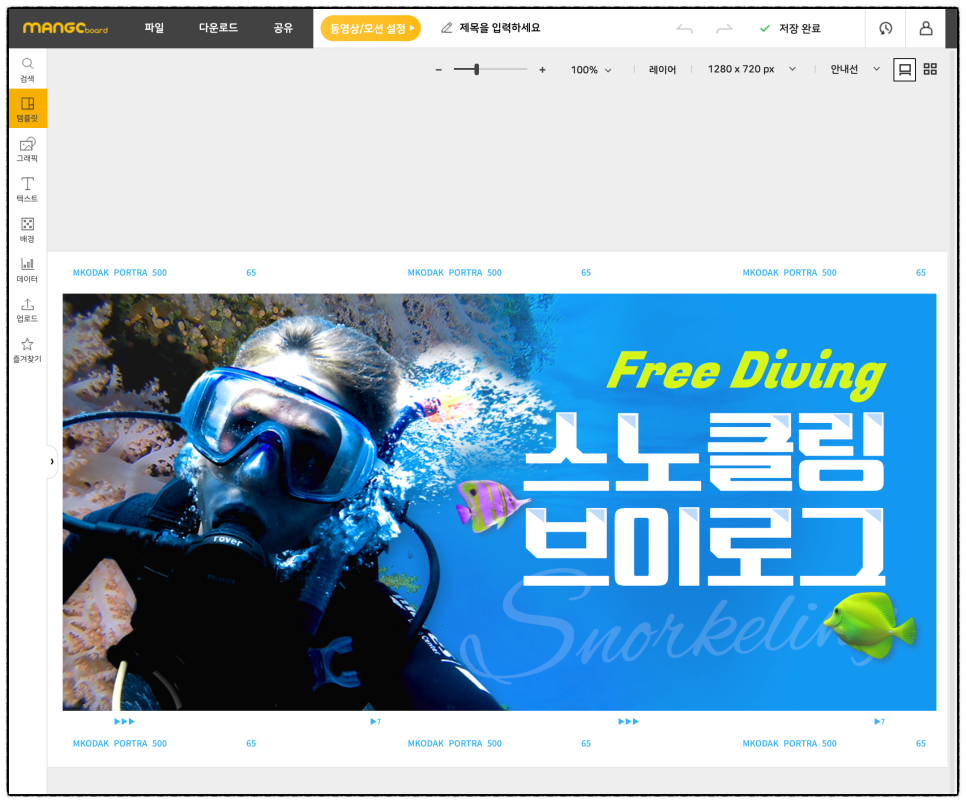
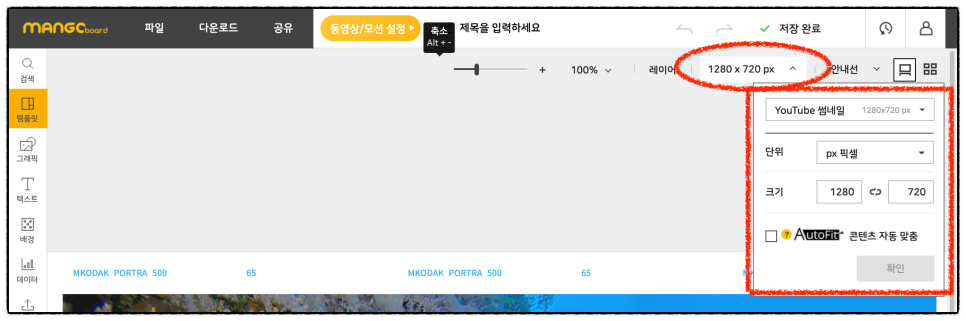
Youtube에서 추천하는 YouTu be 썸네일 사이즈는 1280*720 사이즈로 맞추고 폭은 640픽셀 이상이며 가장 많이 사용하는 16:9 화면 비율로 업로드 해야합니다. 망고 보드를 이용하면 이미 세팅되어 있으므로 수정하는 작업은 하지 말고 그대로 이용해 주십시오. 
수정하고자 할 경우 상단 사이즈를 직접 수정할 수 있습니다. AutoFit 콘텐츠 자동 조정에 체크를 하면 원하는 크기로 자동으로 배열과 콘텐츠가 자동으로 변경되기 때문에 매우 편리합니다. 저는 권장 사이즈를 그대로 사용하기 때문에 수정하지 않고 진행해 보겠습니다. 
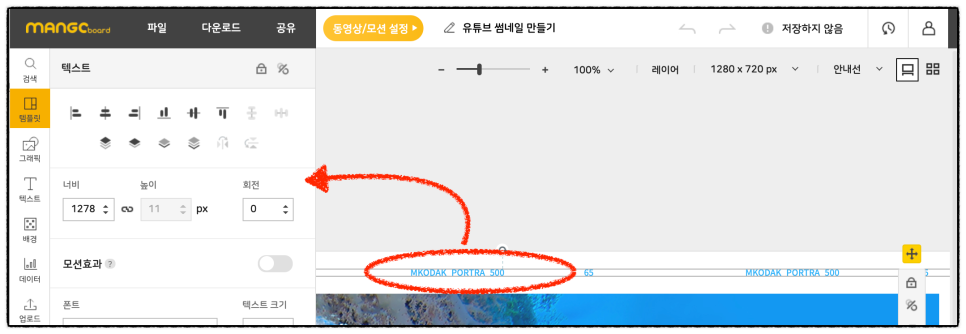
생성되어있는템플릿에서수정하고자하는부분이있으면요소를선택해주세요. 텍스트 부분을 선택하면 어떤 글꼴을 사용할 것인지 크기와 색상이 어떻게 되어 있는지 확인할 수 있었습니다. 저는 이 부분이 필요없어서 선택하고 Del을 눌러 뺐습니다. 삭제는 Del을 클릭하거나 휴지통 아이콘을 선택합니다.

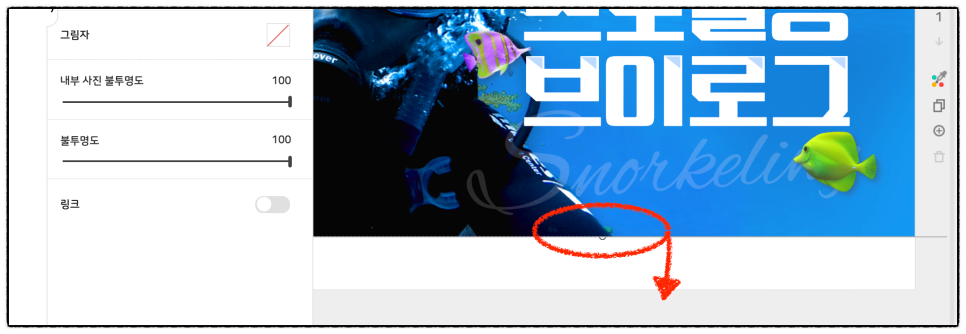
상하 영역의 텍스트를 삭제하니까 너무 텅 빈 느낌이 들었어요. 그래서 콘텐츠의 배경 영역을 선택하고, 위아래로 크기를 늘려서 채웠습니다. 우리가 많이 쓰는 파워포인트나 워드 같은 프로그램에서 사용하는 것처럼 쉽게 직관적으로 편집이 가능합니다. 
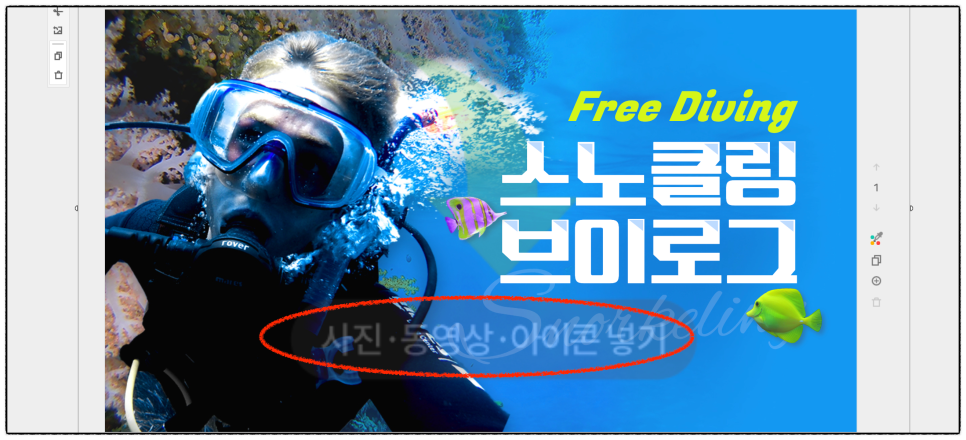
스스로 선택한 YouTube의 sumnel은, 프레임 구조로 되어 있고, 에리어의 마우스를 업로드 해 두면 위의 화상과 같이 「사진, 동영상, 아이콘을 넣는다」라고 하는 문구가 표시됩니다. 이 영역에 교체하고 싶은 사진 등을 드래그&드롭하면 쉽게 삽입할 수 있습니다. 
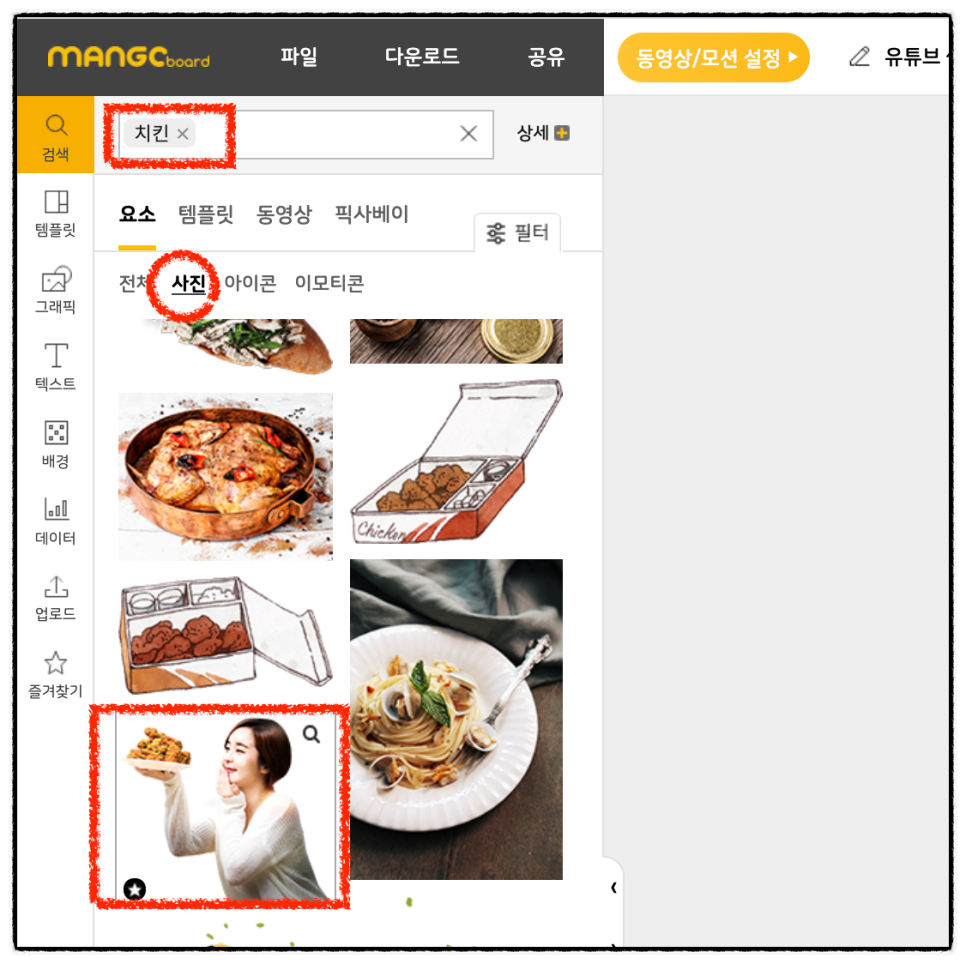
치킨 검색하다가 길거리에서 사진을 누르면 마음에 드는 사진이 있어서 써볼게요 이렇게요소를검색해서삽입하셔도되고,자기가찍은사진을업로드하셔도됩니다. 
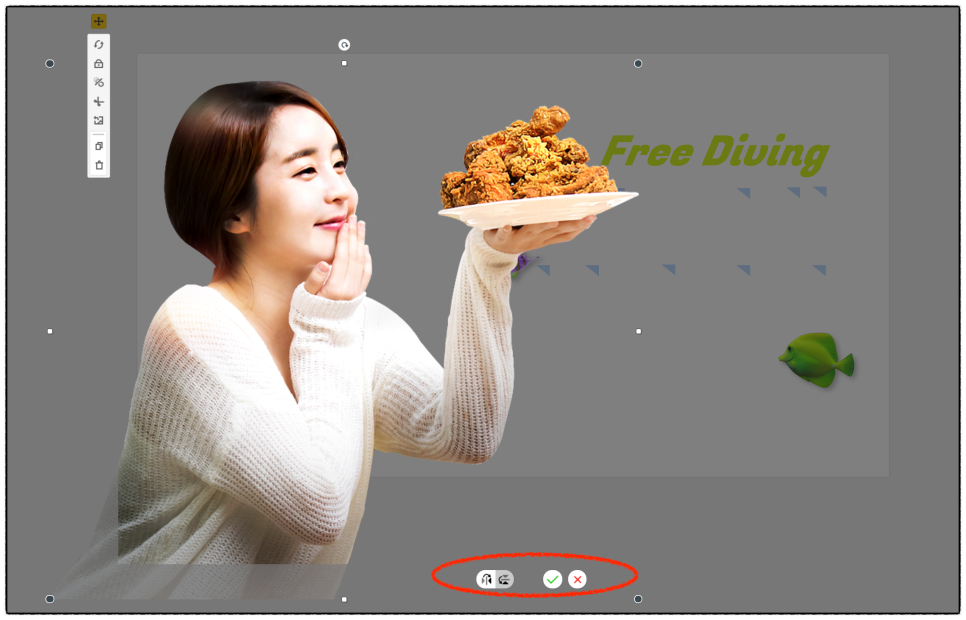
기존의 짤을 지우고 찾은 이미지를 넣었습니다. 삽입 후 이미지 요소를 다시 한번 클릭하여 프레임 내 크기와 위치 조절이 가능합니다. 저는 하단의 좌우 반전 아이콘까지 골라서 위치를 고쳤습니다 완료되면 초록색 체크버튼을 누르면 프레임 안에서 맞춰 수정됩니다. 
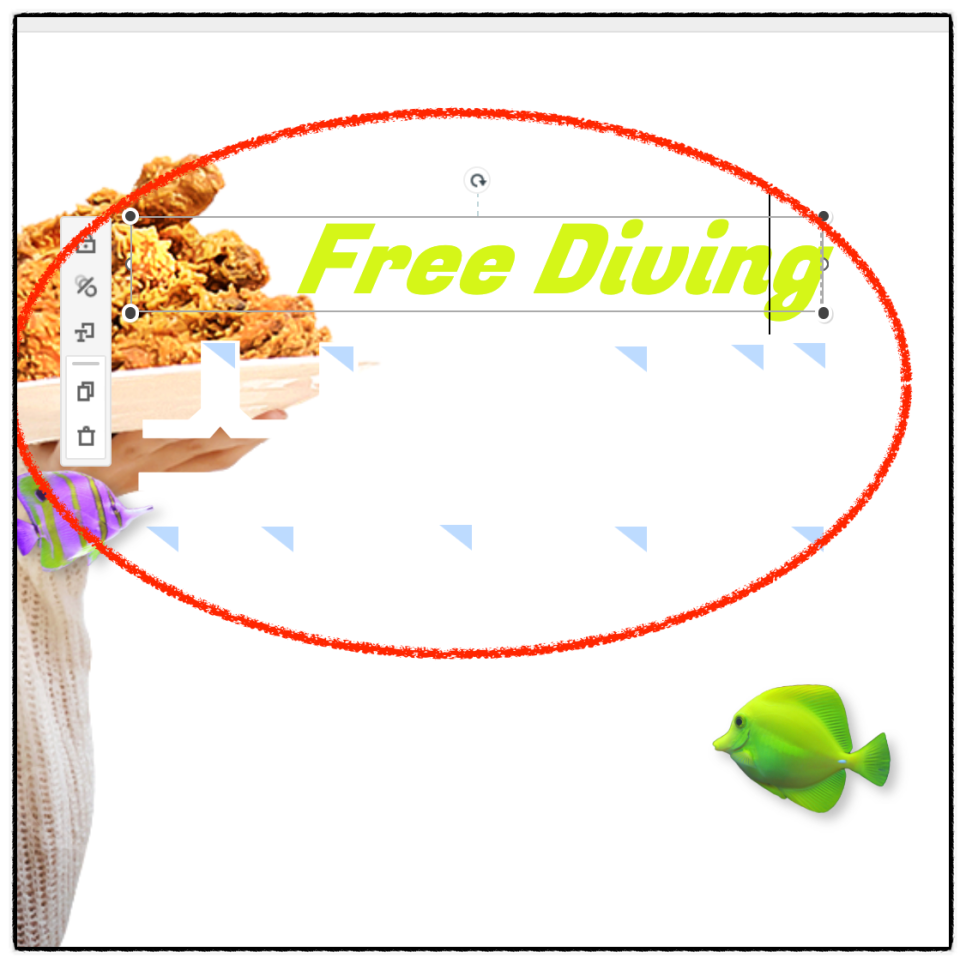
일단 배경색이 파란색에서 흰색으로 바뀌었는데 글씨가 보이지 않기 때문에 해당 요소를 선택한 후 색을 바꿔드렸습니다. 내용 역시 스노클링 브이로그가 아니라 치킨 먹방, 치킨 먹는 날 등에 편한 대로 수정했습니다. 도형효과는 필요없어서 제거했습니다.


주위에 떠있는 물고기의 아이콘은 선택하고 [요소교환] 버튼을 클릭하여 좌측 에디터에서 필요한 요소로 변경해 주었습니다. 요소를 교체하고 바꾸면 위치나 크기가 유지되고 요소만 바뀔 뿐이므로 템플릿의 이미지를 살릴 수 있습니다. 
이렇게 몇 번 클릭을 해봤는데 배경이 너무 하얘서 배경도 바꾸고 밑영역도 텅 비어서 요소를 추가할 예정입니다 
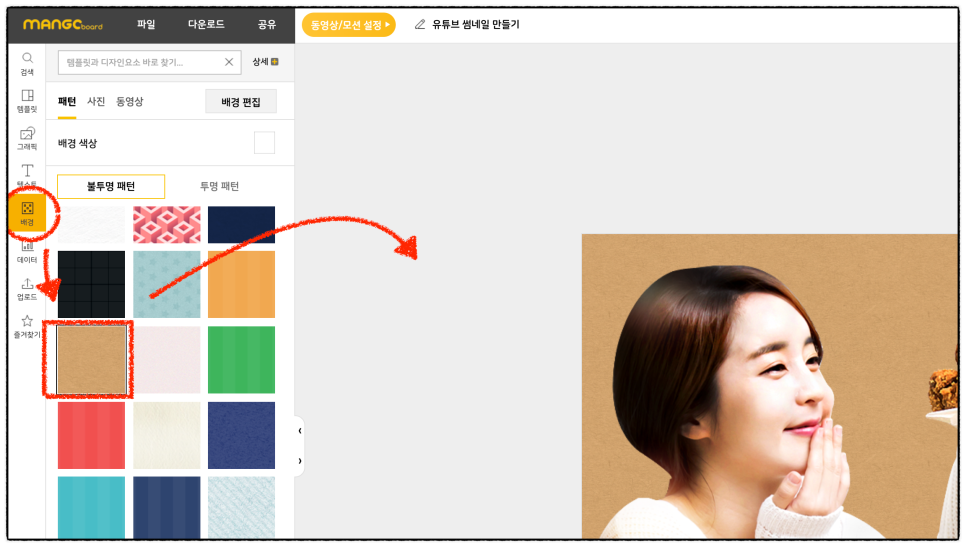
좌측 에디터 메뉴에서 [배경]에서 제공되는 다양한 배경을 확인하고 선택하시면 자동으로 적용됩니다. 저는 치킨 박스 같은 느낌의 색상을 골라봤어요 
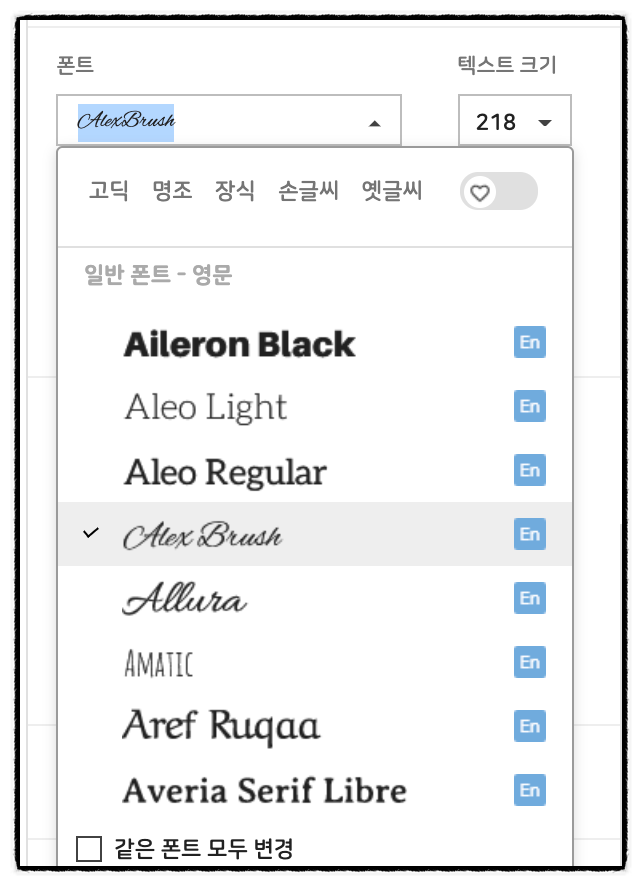
배경색을 짙은 색으로 바꿨는데 잘 안 보이던 영문영역이 있더라고요 이 부분도 역시 콘텐츠에 걸맞게 chicken이라고 써주셨어요 유튜브 썸네일로 선택한 템플릿에 적용된 글꼴이 너무 고급스럽고 잘 어울려서 변경없이 그대로 사용했어요. ㅎㅎ 
영문뿐만 아니라 한글폰트가 다양하게 준비되어 있어 설치하지 않아도 사용할 수 있어 매우 편리합니다. 요금제에 따라 사용법의 폭은 다를 수 있습니다만, 무료로 제공하고 있는 글꼴의 종류도 다양하기 때문에 유료의 요소를 무료로 바꾸어 사용할 수 있습니다. 
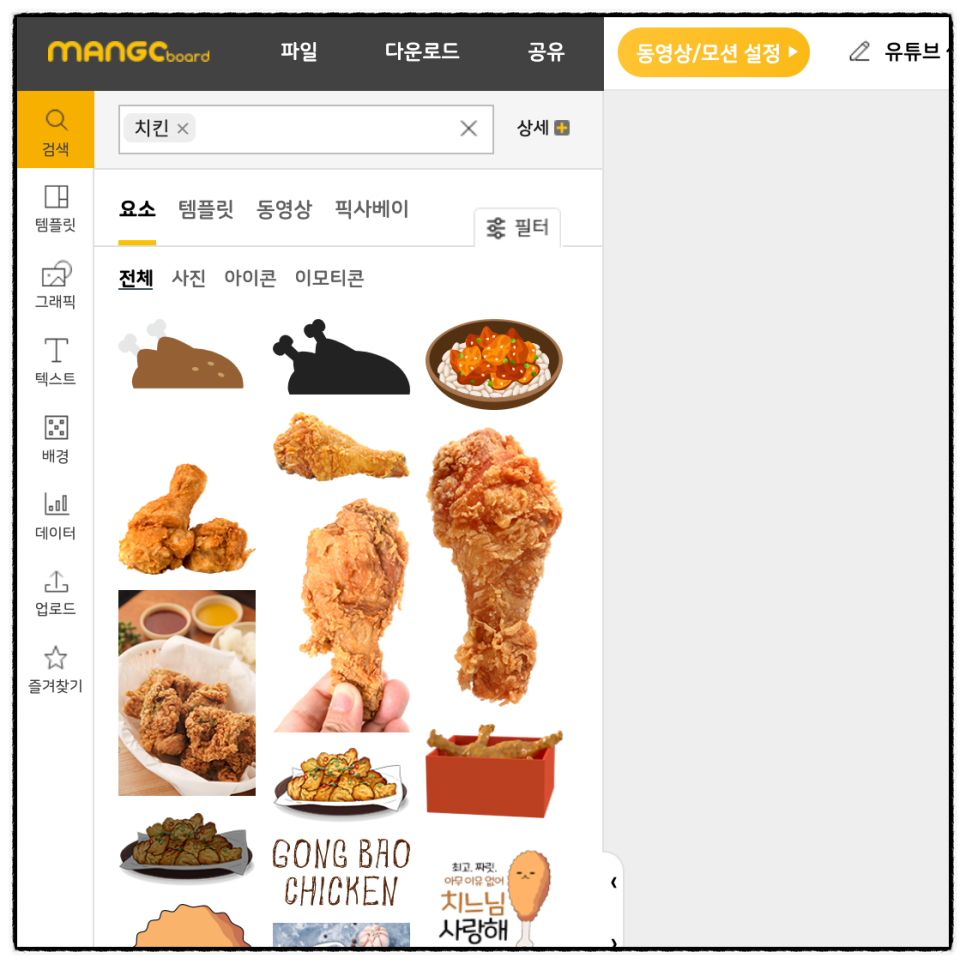
요소 검색으로 치킨을 이미지를 찾아서 아래 지역에 넣어봤습니다 요소를 옮길 때는 마우스를 사용해도 되지만 키보드의 방향키를 이용해서 더 세밀하게 조절할 수 있습니다. Shift + 방향키를 누르시면 보다 빠른 이동이 가능하오니 참고 부탁드립니다. 
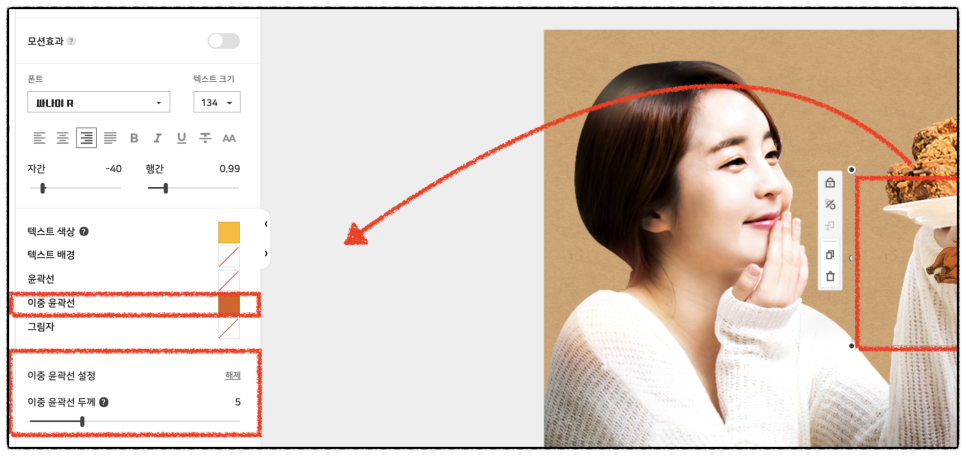
제목 텍스트를 좀 더 강조하기 위해서 선택을 하고 이중윤곽선 효과를 넣어봤습니다 참고로 같은 색상에서 선택할 수 있도록 색상 선택 도구가 지정되어 있거나 컬러 피커 확장 프로그램에서 원하는 색상을 뽑아낼 수도 있습니다. 

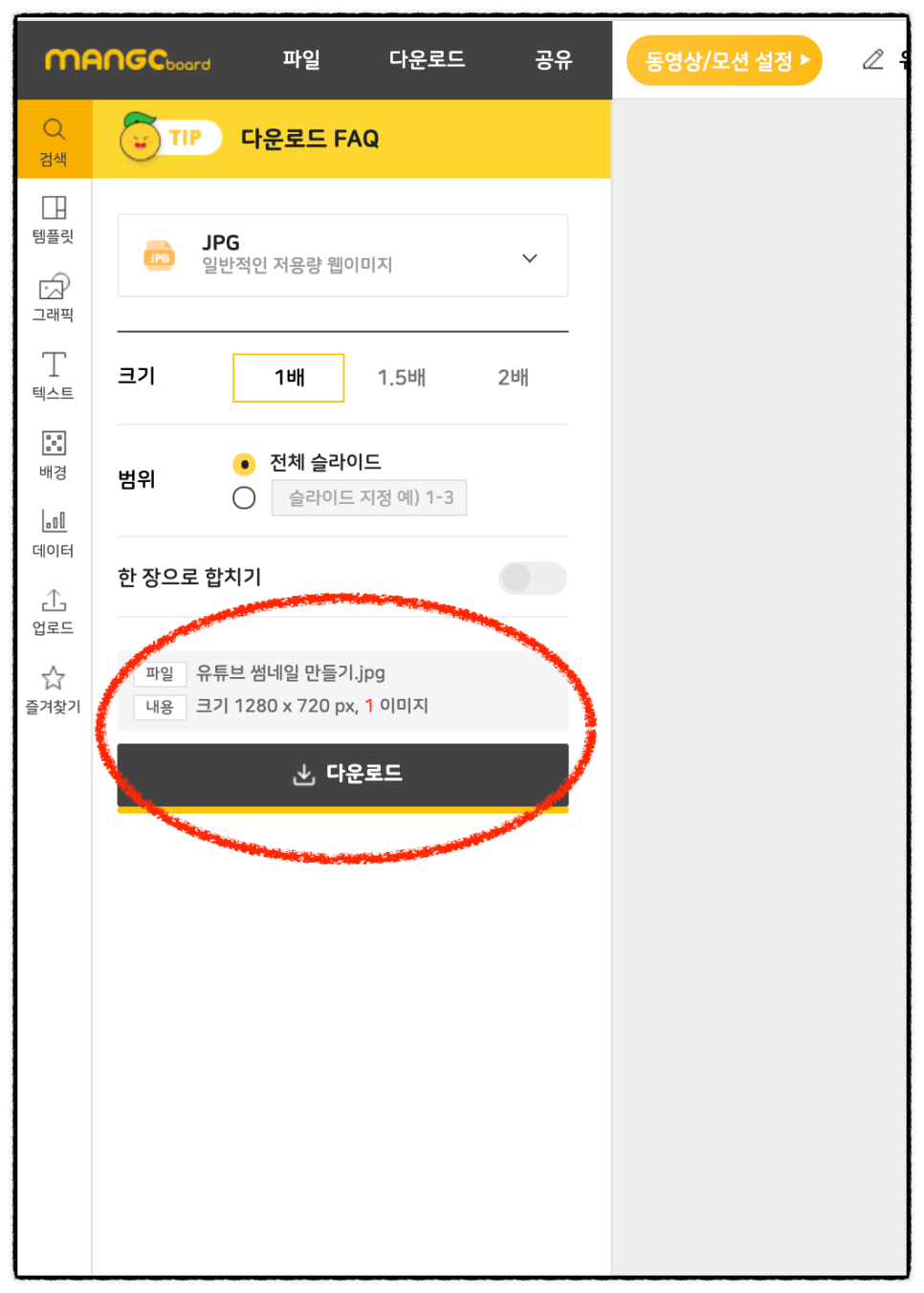
모든 편집이 끝나면 상단의 [다운로드]를 선택하여 파일 종류를 선택해 줍니다. YouTube에서 썸네일에 업로드 하는 경우는, PNG 나 JPG 중에서 선택해 주세요. 저는 JPG로 선택하고 옵션을 확인하면 다시 다운로드 할 수 있어요. 

완성된 모습은 위와 같습니다. 제공되는 이미지와 요소, 글꼴 및 배경을 선택하여 간단하게 만들어 보았습니다. 꽤 그럴싸하죠? 여러분도 천천히 따라해보시면서 나만의 유튜브 썸네일 만들기를 해보세요. 사이즈를 어떻게 조절해야 할지 고민 없이 간편하게 제작할 수 있어요. 도움이 되셨으면 좋겠습니다. 여기서 마치도록 하겠습니다
